
Sinds een aantal jaren is mobielvriendelijkheid één van de belangrijkste factoren als je goed wil scoren in de Google zoekresultaten.
De reden is dat steeds meer mensen informatie zoeken op mobiele apparaten en Google wil die bezoekers alleen websites voorstellen die ook geschikt zijn voor die apparaten.
Heb je geen responsive website dat zal Google je al niet meer vertonen in de mobiele zoekresultaten maar ook op desktop zal mobielvriendelijkheid steeds meer invloed hebben op je ranking.
Wat is de basis van een mobielvriendelijke website?
Een responsive website zal anders getoond worden op mobiele apparaten dan op desktop. Dit gebeurt volledig automatisch, je website registreert welk apparaat de bezoeker gebruikt en laat een aangepaste versie zien.
Om een website echt mobielvriendelijk te maken, zal je rekening moeten houden met een aantal basisprincipes. Hieronder geef ik je een overzicht van de basisregels waarmee je zelf je website eenvoudig kan testen.
Maak de lay-out geschikt voor verschillende afmetingen
Controleer eerst en vooral of de lay-out automatisch aangepast wordt aan de verschillende mobiele toestellen. Waarschijnlijk zal je in de header al een aantal aanpassingen doen, onderdelen die naast elkaar staan zullen waarschijnlijk onder elkaar moeten komen om het geheel overzichtelijk te houden.
Hetzelfde geldt voor de footer. Heb je daar een aantal kolommen met contactgegevens, een sitemap
sitemap
Dit is een overzicht van alle pagina’s binnen een website, te vergelijken met een inhoudsopgave in een boek. Naast een sitemap voor de bezoeker, die vaak in de footer staat, kan je ook een sitemap indien bij Google om je website sneller te laten indexeen.
en misschien de symbolen naar je sociale media dan zal je die gegevens voor smartphone onder elkaar moeten plaatsen. Bekijk tegelijkertijd in welke volgorde je ze dan wil laten zien.
Controleer ook de inhoud van je pagina's op de verschillende apparaten. Is alle inhoud goed te bekijken, vallen er geen onderdelen volledig buiten het scherm? Worden beelden automatisch geschaald en eventueel onder elkaar geplaatst? Is het lettertype van je tekst groot genoeg zodat bezoekers niet moeten gaan inzoomen? Controleer ook of je teksten nog gemakkelijk leesbaar zijn.
Zijn je contactgegevens gemakkelijk terug te vinden?
Vooral op smartphone gaan mensen vaak op zoek naar contactgegevens, ze zijn onderweg en willen verwittigen dat ze wat later gaan zijn of ze willen het adres nog even checken.
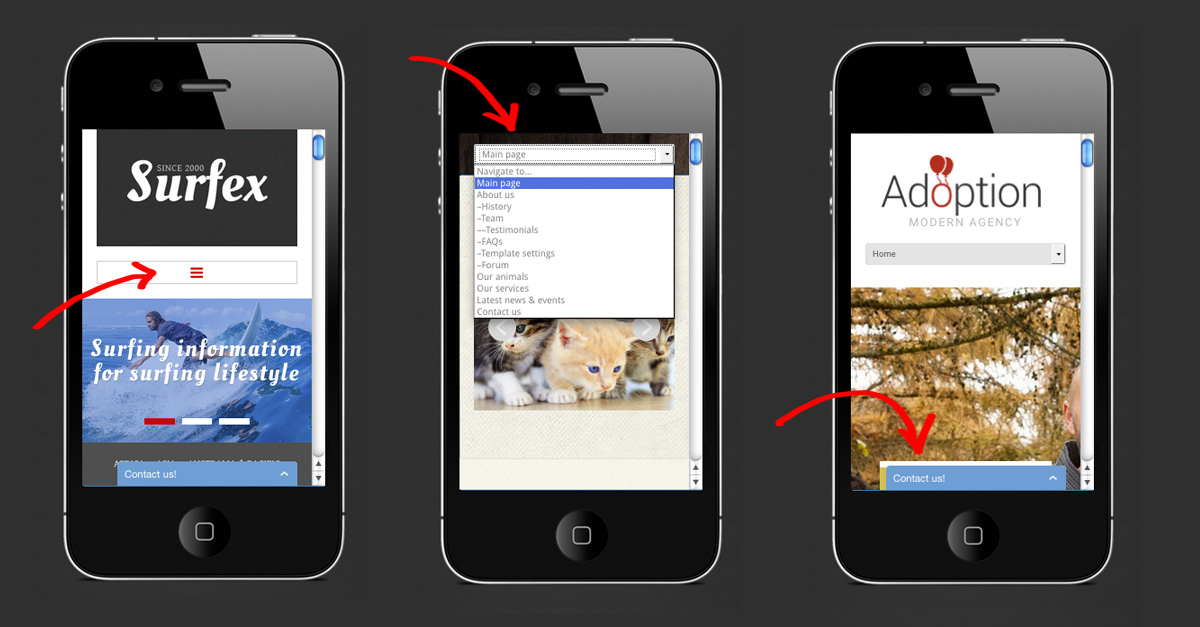
Zorg er dus voor dat je contactgegevens altijd gemakkelijk terug te vinden zijn, voorzie eventueel een extra 'contact us' button zoals op onderstaand voorbeeld.

Gebruik een aangepaste menuknop.
Op tablet, landscape versie, kan je meestal je menubalk nog behouden maar ga je een tablet draaien naar portrait dan lukt dat meestal niet meer. Op smartphone zal je steeds een andere oplossing moeten zoeken.
Een vaak gekozen optie is de 'hamburger' of de 4 horizontale streepjes die symbool staan voor het menu. De meeste mensen kennen dit symbool ondertussen maar hou toch rekening met je doelgroep
doelgroep
Een doelgroep is een specifieke groep mensen die je wil bereiken met jouw product of dienst. Het zijn de mensen die zich er het meest door aangesproken voelen. Hoe nauwkeuriger jij je doelgroep kan bepalen, hoe gemakkelijker het zal zijn om de juiste marketingacties te ondernemen.
. Indien je twijfelt aan de herkenbaarheid van dit symbool kan je gebruik maken van een dropdown met de verschillende menu-onderdelen. Op bovenstaande afbeelding zie je van beide oplossingen een voorbeeld.
Maak je mobiele website duimvriendelijk
Een belangrijk onderdeel van een responsive website is de duimvriendelijkheid. Dat betekent dat de linken en call-to-action
call-to-action
Een CTA kan een stuk tekst, een button of een afbeelding zijn en is steeds een korte en krachtige boodschap die de bezoeker van je website aanzet om een volgende stap te nemen. Elke pagina in je website zou moeten eindigen met een CTA die is ingesteld op het bereiken van je doelen.
buttons ver genoeg uit elkaar staan zodat je ze gemakkelijk met je duim kan selecteren.
Controleer dit ook in de sitemap van je footer. Gebruik je buttons met een call-to-action om naar een volgende pagina te gaan of om bv een inschrijving te bevestigen, maak die dan groot genoeg zodat ze gemakkelijk aanklikbaar blijven.
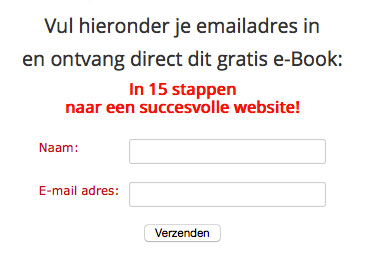
Vergeet je invulformulier niet mobielvriendelijk te maken.
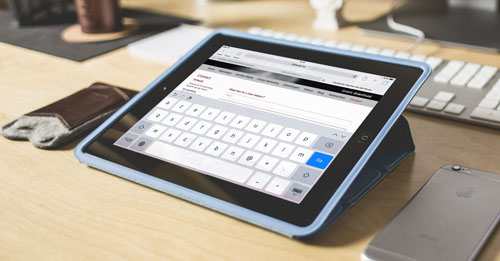
Ook je invulformulier zal aangepast moeten worden. Vergeet niet dat het invullen van een formulier iets is wat bezoekers niet graag doen, je wil dus ten allen tijde de drempel zo laag mogelijk houden. Zorg er voor dat de invulvelden voldoende tussenruimte hebben zodat ze makkelijk selecteerbaar zijn. Laat de gebruiker ook steeds onmiddellijk het juiste klavier zien. Moet hij zijn naam invullen dan heeft hij uiteraard letters nodig, voor een telefoonnummer laat je het numeriek klavier zien maar ook voor een e-mailadres kan je een aangepast klavier tonen.

Controleer de laadtijd
laadtijd
Dit is de snelheid waarmee een website geladen wordt. Laadt je website te traag, dan haken je bezoekers af en gaan op zoek naar een ander site. Ook Google weet dit waardoor de laadsnelheid ook een belangrijke rankingfactor is. Controleer dus regelmatig de snelheid van je website en onderneem actie wanneer je belangrijke vertragingen opmerkt.
van je website.
Naast het mobielvriendelijk aspect gaat Google ook steeds meer rekening houden met de laadtijd van je website. Zeker op mobiele apparaten is dit zeer belangrijk. Kijk maar eens hoe je zelf bent, op desktop wil je nog wel eens geduld hebben maar op een smartphone of tablet moet het snel gaan of je klikt weg.
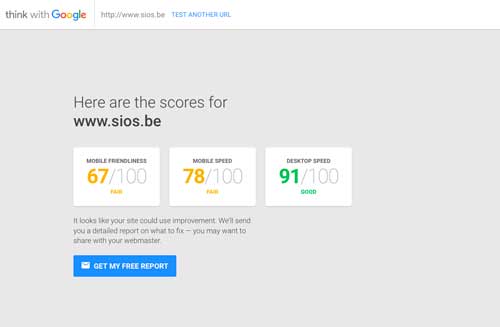
Op deze site van Google kan je gemakkelijk de laadsnelheid van je website testen, zowel op desktop als mobiel. Het eerste cijfer geeft aan hoe mobielvriendelijk je site is maar ik heb gemerkt dat dat resultaat niet altijd klopt met de werkelijkheid, controleer daarom altijd zelf de verschillende onderdelen van mobielvriendelijkheid.

Controleer of alle inhoud toegankelijk is.
Gebruik zeker geen Flash, dat werkt niet op alle mobiele toestellen. Maar ook sommige plug-ins kunnen problemen veroorzaken, controleer dus alle functionaliteiten op mobiele toestellen om zeker te zijn dat ze volledig werken. Ik denk daarbij aan filmpjes, fotogalerijen maar ook reservatiemodules of agenda's.
Merk je dat de mobielvriendelijkheid op je website een probleem is, dan raad ik je aan hier zo snel mogelijk werk van te maken. Contacteer je websitebouwer en vraag hem een responsive versie te maken. Misschien vraag je je nu af wat de kosten daarvan zullen zijn. Helaas kan ik je daar geen richtprijs voor geven omdat dit volledig afhankelijk is van de manier waarop je site werd gebouwd.
Heb je je website zelf gebouwd of heb je geen contact meer met je websitebouwer geef me dan gerust een seintje. Met de juiste gegevens kan ik altijd bekijken of we je website op een eenvoudige manier mobielvriendelijk kunnen maken en wat de kosten zijn.
Onderstaande artikelen zijn misschien ook interessant voor jou.




Reacties mogelijk gemaakt door CComment